Web SDK 集成指南
最近更新:2024-03-27
展开全部
Web SDK 集成指南
使用提示
本文是 JVerification Web SDK 标准的集成指南文档。
- 如果您想要快速地测试、请参考本文在几分钟内跑通 Demo。
- 极光文档网站上,有相关的所有指南、API、教程等全部的文档。包括本文档的更新版本,都会及时地发布到该网站上。
产品说明
极光认证整合了三大运营商的网关认证能力,为开发者提供了号码认证功能,优化用户注册/登录、号码验证体验,提高安全性。
主要场景
1.js号码认证
1.js号码认证
此代码块在浮窗中显示
2.js一键登录
Demo
本 Demo 是一个 web 页面,通过这个演示了 JVerification SDK 的基本用法,可以用来做参考。
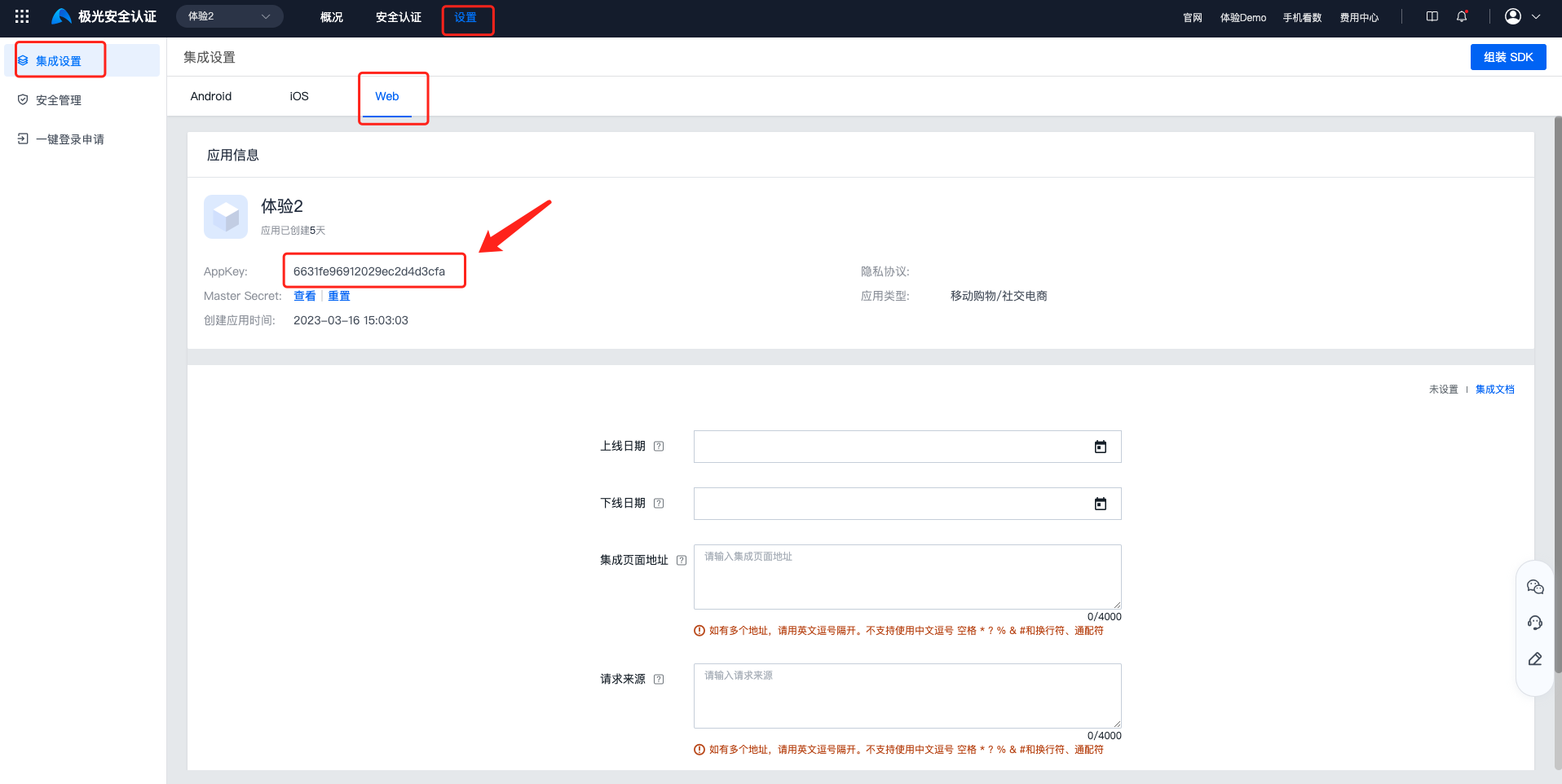
获取应用信息
在控制台上 创建应用 后,可以进入【应用设置】-【应用信息】页面获取用以标识应用的 AppKey。

SDK 接入
每个页面接入下面 js
- 方法一 v1.0.0 - 动态嵌入 meta 标签<script type="text/javascript" src="https://jverification.jiguang.cn/scripts/1.0.0/jverification-web.min.js"></script>
<script type="text/javascript" src="https://jverification.jiguang.cn/scripts/1.0.0/jverification-web.min.js"></script>此代码块在浮窗中显示 - 方法二 v1.0.0+ 需要手动添加 meta 标签。v5.0.0+,需要添加白名单,请主动报备使用的版本。<script type="text/javascript" src="https://jverification.jiguang.cn/scripts/jverification-web.5.2.0.min.js?v=4"></script>
<script type="text/javascript" src="https://jverification.jiguang.cn/scripts/jverification-web.5.2.0.min.js?v=4"></script>此代码块在浮窗中显示
引入该 JS 后,就可以使用 Window 上的全局对象 JVerificationInterface。
额外js引入
- since v2.0.0
<!-- 如需支持联通一键登录,请单独引入 h5auth1.min.js-->
<script type="text/javascript"src="https://opencloud.wostore.cn/h5netauth/h5login/singleton/h5auth1.min.js"></script>
<!-- 移动一键登录必须接入 crypto-js-->
<script type="text/javascript" src="./crypto-js.js"></script>
<!-- 如需支持联通一键登录,请单独引入 h5auth1.min.js-->
<script type="text/javascript"src="https://opencloud.wostore.cn/h5netauth/h5login/singleton/h5auth1.min.js"></script>
<!-- 移动一键登录必须接入 crypto-js-->
<script type="text/javascript" src="./crypto-js.js"></script>
此代码块在浮窗中显示
SDK 初始化
window.JVerificationInterface.init({
appkey: "", // 极光官网中创建应用后分配的 appkey,必填
debugMode: true, // 设置是否开启 debug 模式。true 则会打印更多的日志信息。设置 false 则只会输出 w、e 级别的日志。
domainName:"https://minio-sdk-res.qa.jpushoa.com",//since5.0.0 开发者域名 以极光的DEMO域名为例
success: function(data) {
//TODO 初始化成功回调
},
fail: function(data) {
//TODO 初始化失败回调
}
});
window.JVerificationInterface.init({
appkey: "", // 极光官网中创建应用后分配的 appkey,必填
debugMode: true, // 设置是否开启 debug 模式。true 则会打印更多的日志信息。设置 false 则只会输出 w、e 级别的日志。
domainName:"https://minio-sdk-res.qa.jpushoa.com",//since5.0.0 开发者域名 以极光的DEMO域名为例
success: function(data) {
//TODO 初始化成功回调
},
fail: function(data) {
//TODO 初始化失败回调
}
});
此代码块在浮窗中显示
更多 API
其他 API 的使用方法请参考接口文档:Web SDK API
运行 demo
压缩包附带的 example 是一个 API 演示例子。你可以直接在浏览器运行测试。
技术支持
邮件联系:support@jiguang.cn
文档内容是否对您有帮助?