微信开放标签的使用
功能介绍
极光魔链集成了微信官方提供的「开放标签」功能,开发者只要按要求进行配置,即可实现在微信 H5 页面直接唤起 App。
当成功通过微信开放标签打开 App 时,极光魔链中的「一键直达、无码邀请」等功能可以同时生效。当微信开放标签因各种原因不生效时(譬如遇到非微信环境、版本号要求、配置错误等所有调起失败的情况),极光魔链会用自身的其他能力唤起 App。因此相对于直接接入微信开放标签,通过极光魔链来接入会更具有通用性。
一、微信平台的配置
1.1 微信公众号
1、要求微信公众号是服务号,且已认证,认证主体为 AAA
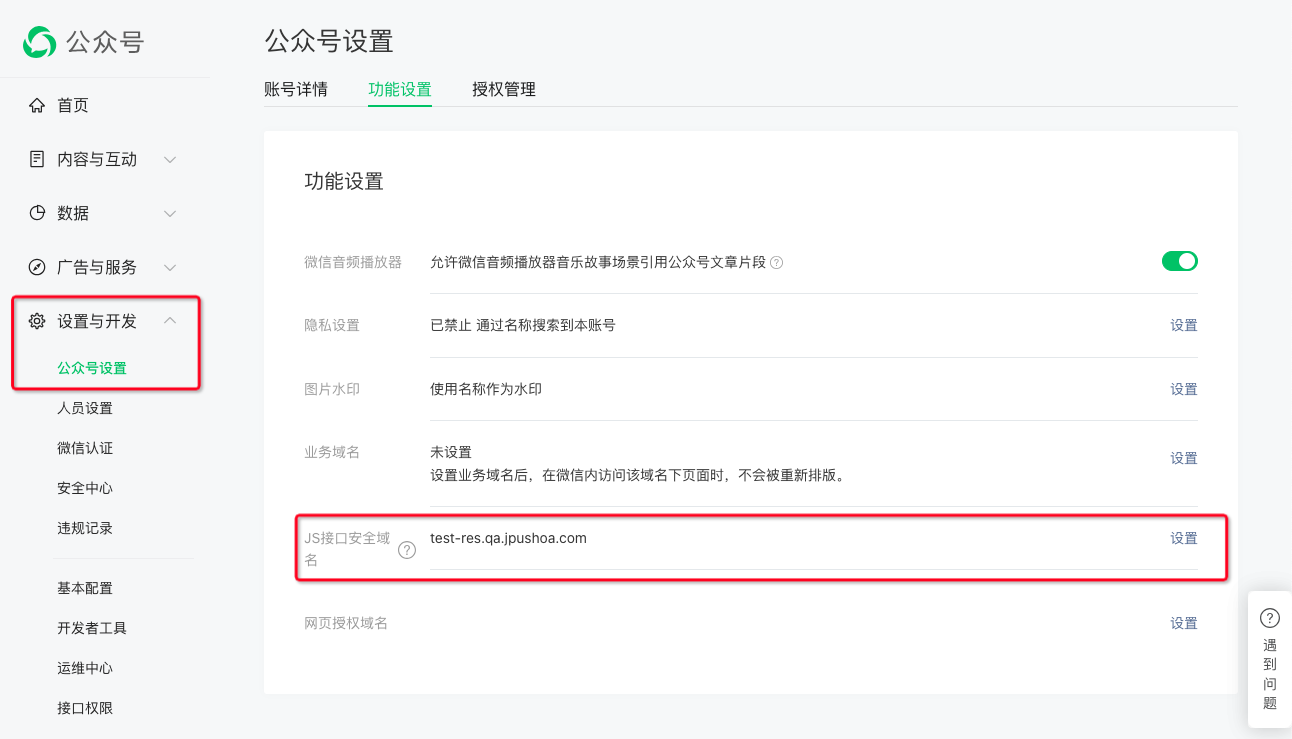
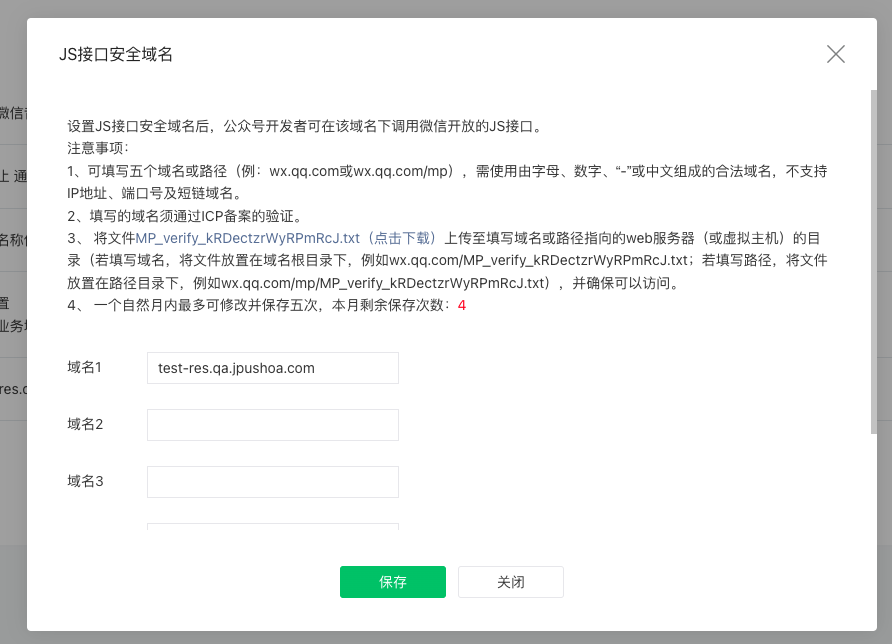
2、在「设置与开发」-「公众号设置」-「功能设置」-「 JS 接口安全域名」设置「开发者的 Web 网页端的域名」
- 1 个服务号可以配置 5 个域名,1 个月只能修改 5 次,请特别注意。


3、在微信公众号后台的「设置与开发」-「基本配置」-「公众号开发信息」-「开发者ID(AppID)」处可以获取到公众号的 AppID、AppSecret,该信息将在下述「第三点:开发者服务端实现微信签名」「第四点:集成极光魔链 Web SDK」中用到。

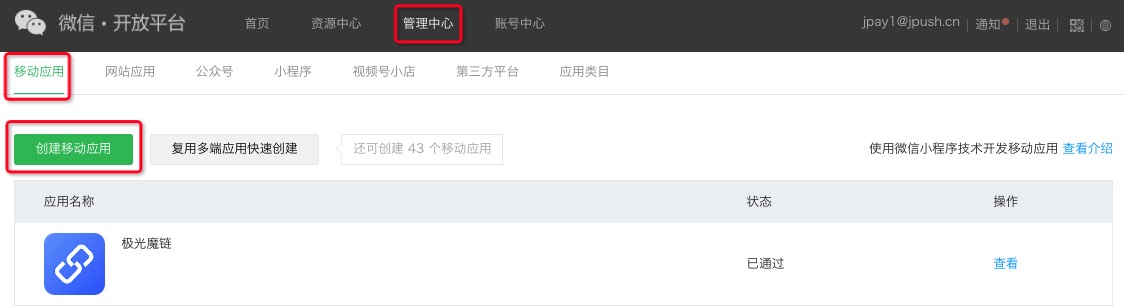
1.2 微信开放平台 - 移动应用配置
1、要求微信开放平台的账号已认证,且认证的主体和 1.1 服务号的主体相同,均为 AAA
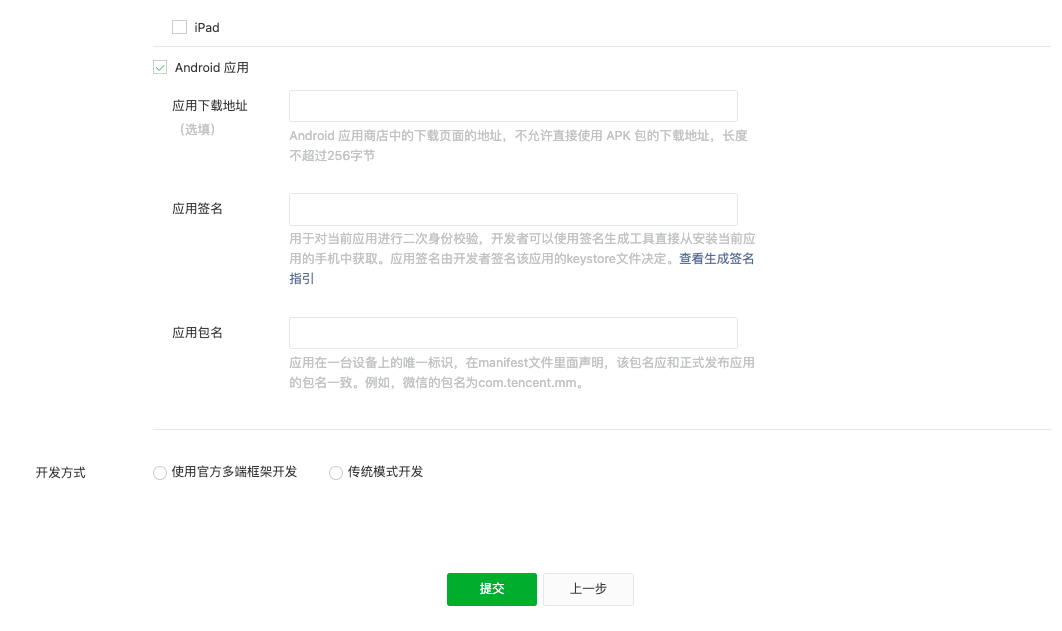
2、创建移动应用,基本资料按微信要求+应用实际情况填写即可,开发信息注意事项如下
- iOS Bundle ID 、Android 包名的值和极光魔链应用配置的值、应用实际的 Bundle ID 、包名的值均需保持一致
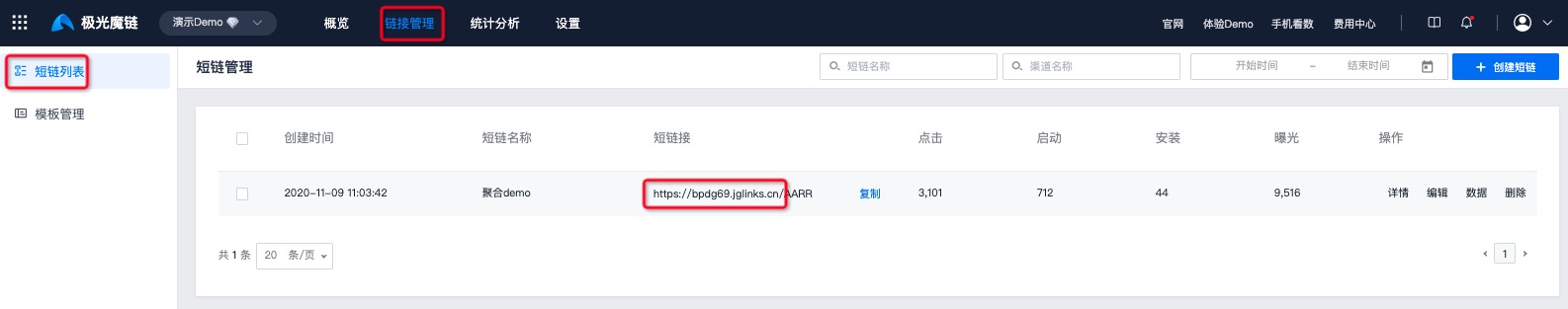
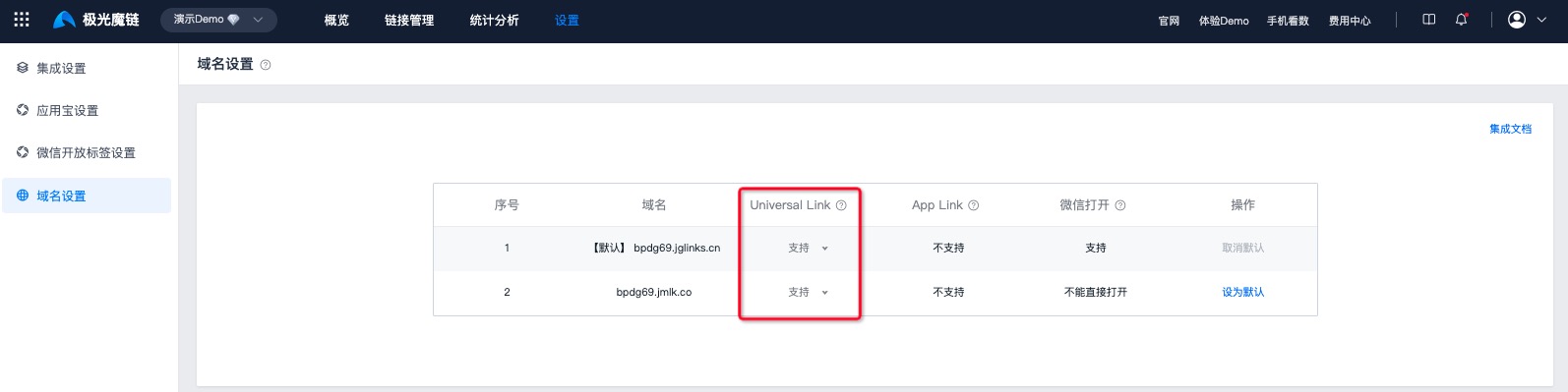
- iOS Universal Links 填写:极光魔链的短链地址的域名,且该域名需要在极光魔链开启 UniversalLink 的功能
- 基本资料在审核通过后再次修改后需要重新审核;Android 和 iOS 的开发信息在审核通过后可以直接修改保存。
3、应用创建成功后,会获得一个移动应用的 AppID,需等待微信审核通过







1.3 微信开放平台 - 公众号与应用关联
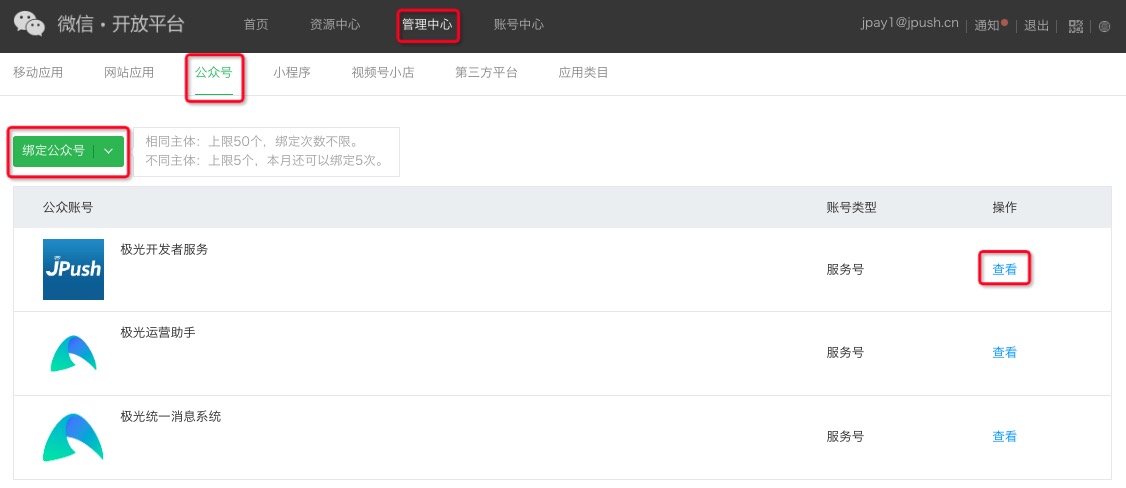
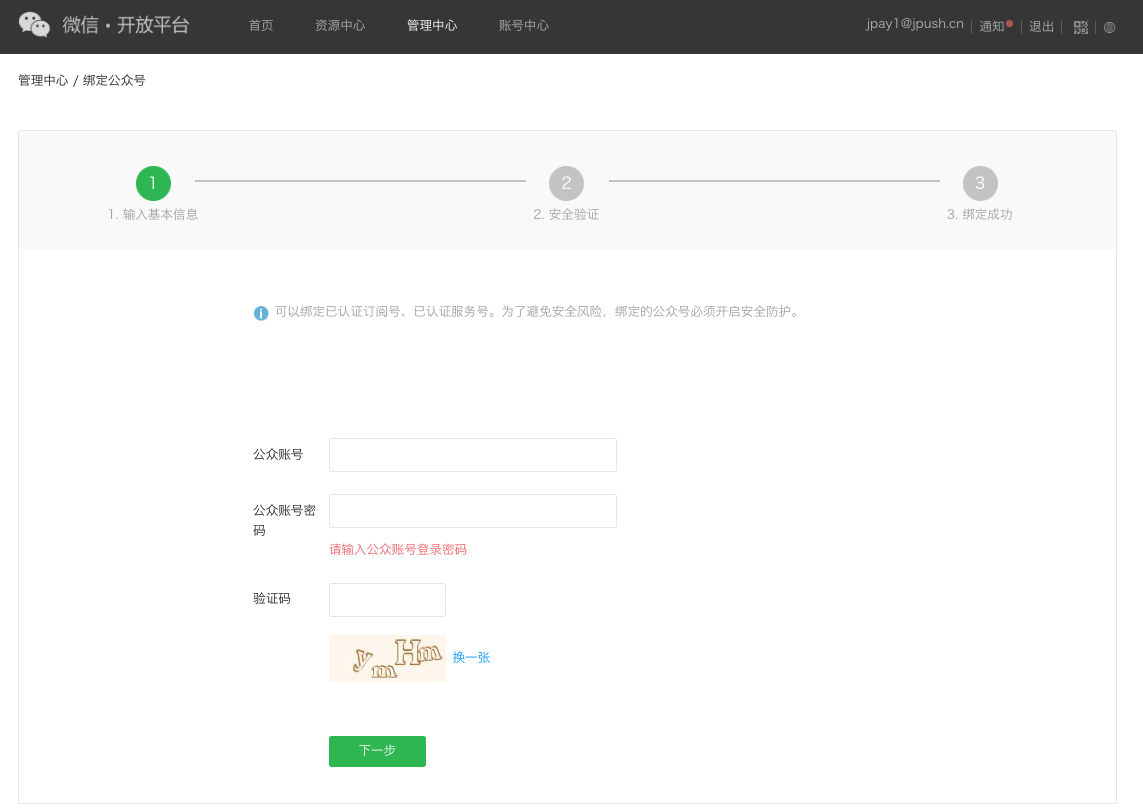
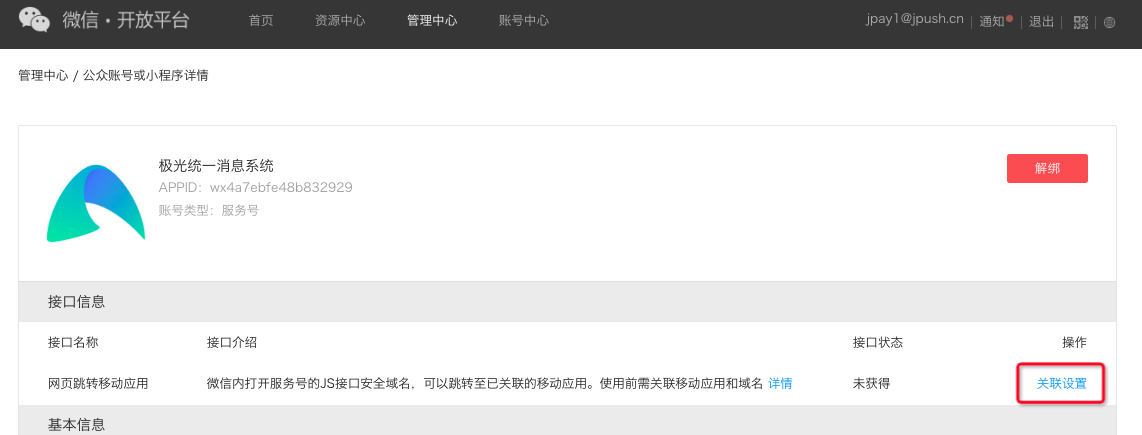
1、使用 1.2 的开放平台账号,绑定 1.1 的公众号,绑定成功后,在列表上点击「该公众号的操作 - 查看」
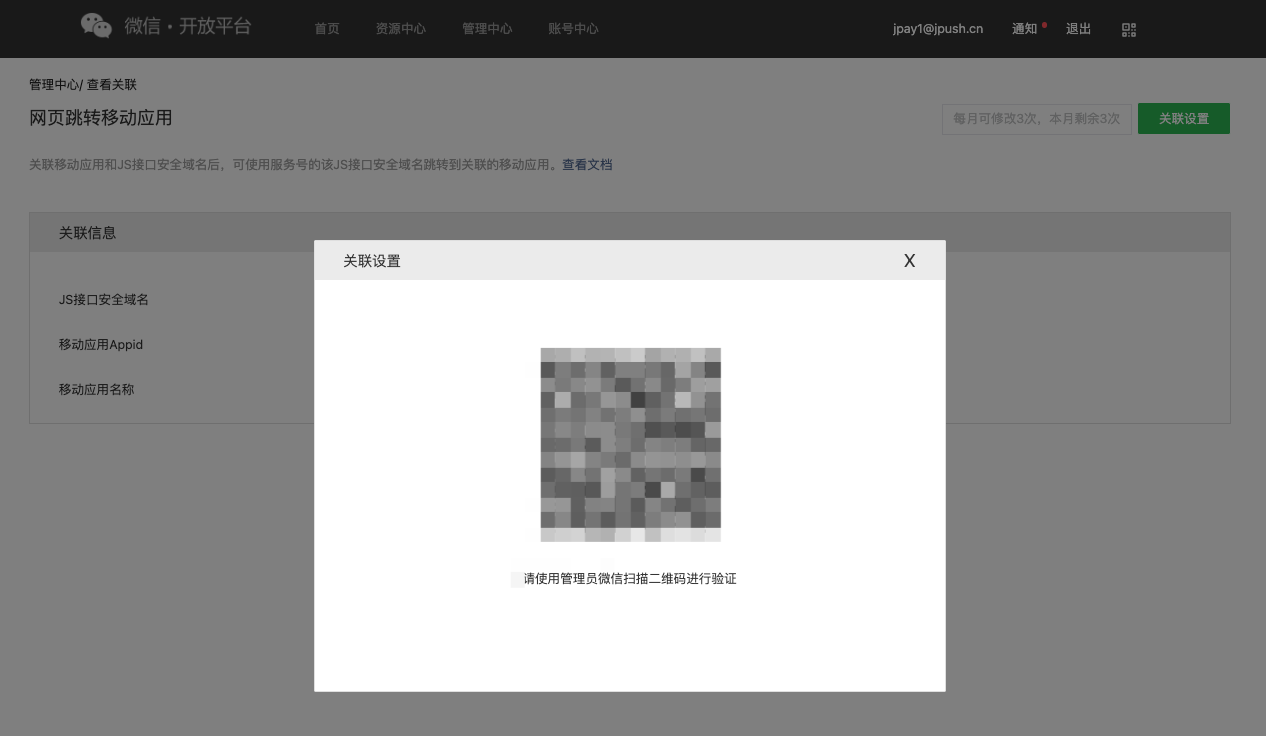
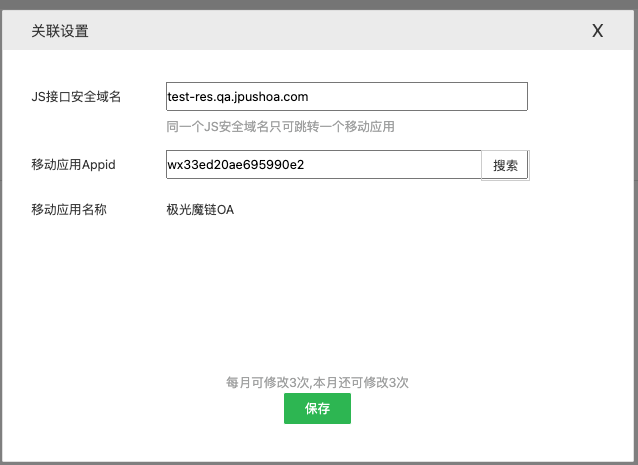
2、在公众号详情中,在「网页跳转移动应用」处点击「关联设置」,在新页面再次点击「关联设置」
- 需要开放平台账号的管理员微信扫码
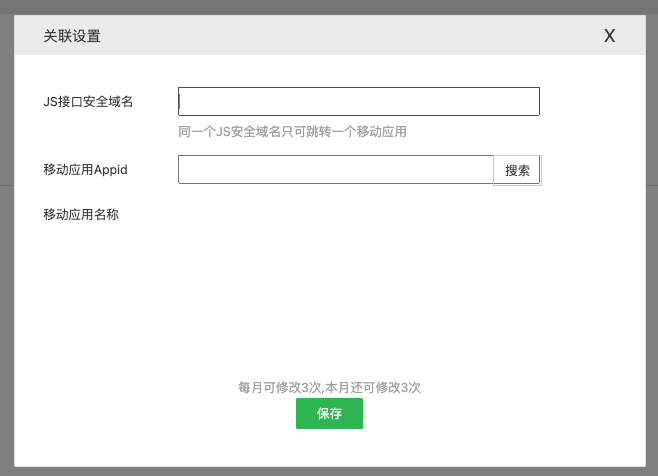
- 扫码后输入「1.1 服务号中配置的 JS 安全域名」和「1.2 创建的移动应用取得的 AppID(需要审核通过)」,点击搜索得到应用名称,然后保存即可。
- 请注意:1 个域名只能和 1 个移动应用绑定,1 个月只能修改 3 次。








二、Android、iOS App 集成微信的 Open SDK
开发者需要在 Android、iOS App 端集成微信的 Open SDK(Android、iOS),然后处理微信的数据。
- Open SDK 中使用到的 AppID 请与 1.2 移动应用的 AppID 保持一致。
- 请注意,此处为微信开放标签打开 App 后的处理方法,开发者仍需要支持魔链直接打开 App 的使用逻辑!
- 开发者使用接收到的 url 进行区分,即可兼容两种场景:微信跳转 App、网页(非微信)跳转 App。
2.1 Android App
请在「微信 SDK 的回调中」获取到「魔链使用的跳转链接」后再进行一键直达,示例:
//WXEntryActivity回调接口
@Override
public void onReq(BaseReq req) {
ShowMessageFromWX.Req sr = (ShowMessageFromWX.Req) req;
//极光魔链链接会存储在messageExt参数中,类似于url=jiguang://xxxxxxx
String uris = sr.message.messageExt.substring(4);
Uri uri = Uri.parse(uris);
//取出uri后调用routerV2进行直达即可,在此之前sdk需要进行初始化
JMLinkAPI.getInstance().routerV2(uri);
}
2.2 iOS App
请在「微信 SDK 的回调中」获取到「魔链使用的跳转链接」后再进行一键直达,示例:
//在AppDelegate中处理微信请求
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<UIApplicationOpenURLOptionsKey,id> *)options{
return [WXApi handleOpenURL:url delegate:[WXApiManager sharedManager]];
}
// universal link
- (BOOL)application:(UIApplication *)application continueUserActivity:(NSUserActivity *)userActivity restorationHandler:(void (^)(NSArray<id<UIUserActivityRestoring>> * _Nullable))restorationHandler{
return [WXApi handleOpenUniversalLink:userActivity delegate:[WXApiManager sharedManager]];
}
==============================================
//在微信代理中处理信息,这里以WXApiManager为例:
- (void)onReq:(BaseReq *)req {
LaunchFromWXReq * lreq = (LaunchFromWXReq *)req;
NSString * info = lreq.message.messageExt;
//从messageExt中取出极光url,
if ([info hasPrefix:@"url="]) {
info = [info stringByReplacingOccurrencesOfString:@"url=" withString:@""];
//使用极光API路由
[JMLinkService routeMLink:[NSURL URLWithString:info]];
}
}
三、开发者服务端实现微信签名
为了安全考虑,需要在开发者服务器生成微信的签名,然后再告知开发者的 Web 端。
签名的生成方法请阅读微信官方文档,简要说明如下:
1、使用 1.1 的公众号的 AppID 、AppSecret 获取 AccessToken,再使用 AccessToken 去获取 jsapi_ticket
2、根据微信签名算法,使用 noncestr(随机字符串), 有效的 jsapi_ticket,timestamp(时间戳), url(当前网页的URL,不包含#及其后面部分)这些信息来生成签名。示例如下:
各参数示例值:
noncestr=Wm3WZYTPz0wzccnW jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg timestamp=1414587457 url=http://mp.weixin.qq.com?params=valuenoncestr=Wm3WZYTPz0wzccnW jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg timestamp=1414587457 url=http://mp.weixin.qq.com?params=value此代码块在浮窗中显示步骤1. 对所有待签名参数按照字段名的 ASCII 码从小到大排序(字典序)后,使用 URL 键值对的格式(即 key1=value1&key2=value2…)拼接成字符串 string1:
jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg&noncestr=Wm3WZYTPz0wzccnW×tamp=1414587457&url=http://mp.weixin.qq.com?params=valuejsapi_ticket=sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg&noncestr=Wm3WZYTPz0wzccnW×tamp=1414587457&url=http://mp.weixin.qq.com?params=value此代码块在浮窗中显示步骤2. 对 string1 进行 sha1 签名,得到 signature:
0f9de62fce790f9a083d5c99e95740ceb90c27ed0f9de62fce790f9a083d5c99e95740ceb90c27ed此代码块在浮窗中显示
3、将生成好的签名、noncestr、timestamp 告知请求的 Web 端,Web 端需要将此信息传给极光魔链的 Web SDK,如下第四点所述。
四、Web 页面集成极光魔链的 Web SDK
开发者在 Web 页面中集成极光魔链的 Web SDK,在调用初始化 API 接口时传递如下参数,信息来自于第三点开发者服务端生成签名时使用的内容:
new JMLink({
jmlink: "短链",
button: document.querySelector('a#btnOpenApp'),
autoLaunchApp : false,
downloadWhenUniversalLinkFailed: true,
inapp : false,
params: {},
appId: "wx4a7ebfe48b832929",//以下四个字段在使用微信开放标签时需要设置
timestamp: 1713773225,
nonceStr: "Wm3WZYTPz0wzccnt",
signature: "ad9ee4f6c1824d8393693127e62677e3fe5c51b8",
});
| 参数 | 类型 | 描述 |
|---|---|---|
| appId | String | 微信服务号的 AppID |
| timestamp | Number | 生成签名的时间戳 |
| nonceStr | String | 生成签名的随机字符串 |
| signature | String | 开发者服务端生成的微信签名 |
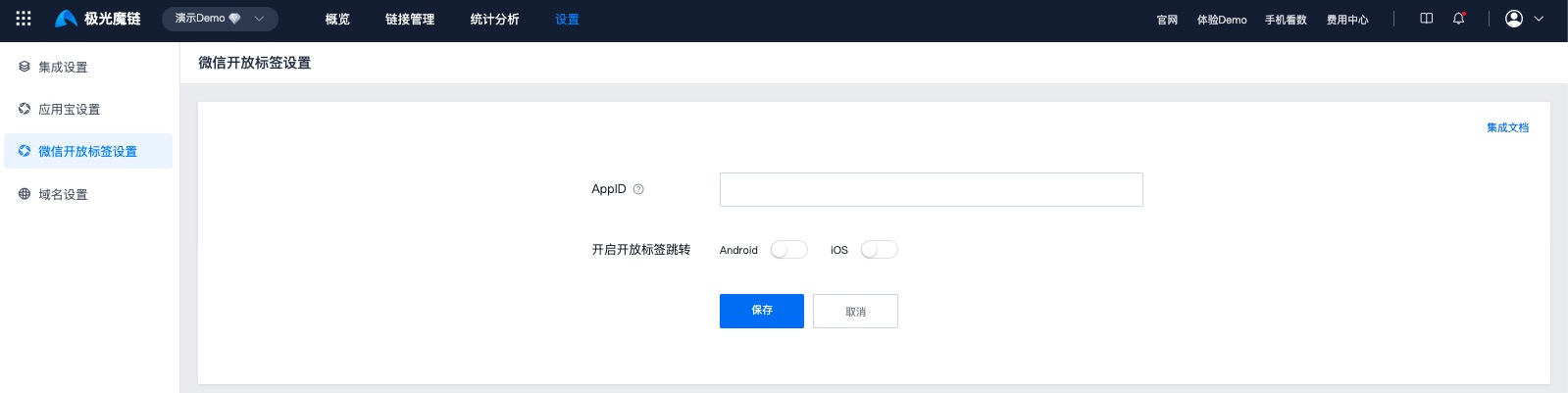
五、极光魔链的 Portal 配置
在极光魔链的 Portal,「设置」-「微信开放标签」中进行配置「1.2 中需要跳转的 App 的 AppID」,并可以控制该功能是否生效。

六、注意事项
1、微信开放标签有最低的微信版本要求、最低的系统版本要求
- 微信版本要求为:7.0.12 及以上
- 系统版本要求为:iOS 10.3 及以上、Android 5.0 及以上
2、必须使用真机测试
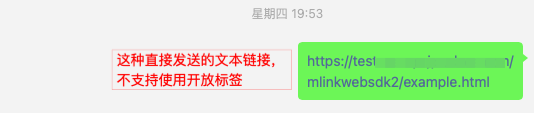
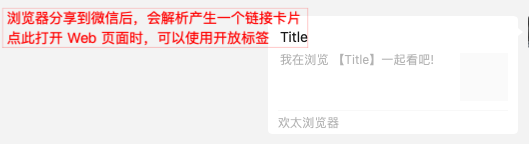
3、文字链无法使用开放标签功能,需要使用分享卡片
- 文字链:复制链接的地址直接发送到微信聊天,然后点击链接打开
- 分享卡片:将链接从浏览器、App 分享至微信,此时微信会解析为一个卡片,点击该卡片在微信打开时,可以使用开放标签。


4、当微信开放标签功能不可用时,极光魔链将会使用自身的其他能力为您唤起 App,因此,建议完成极光魔链的其他跳转逻辑的配置。
5、在上述流程中,有一些是启用“微信开放标签”的必要条件、准入门槛,请务必按指南说明进行申请设置,总结如下:
- 服务号已认证
- 开放平台账号已认证
- 服务号与开放平台账号同主体
- 服务号与开放平台绑定
- 开放平台账号中的移动应用审核通过
- 在「开放平台」的「服务号」中绑定「移动应用」和「Web 网页的域名」
- 域名须为当前服务号的 JS 安全域名或其子域名
- 域名只能同时绑定一个移动应用,因此须确保域名未被其他移动应用绑定