极光魔链 MiniProgram SDK 集成指南
最近更新:2021-12-15
展开全部
极光魔链 MiniProgram SDK 集成指南
使用提示
本文是 JMLink 微信小程序 SDK 标准的集成指南文档。
匹配的 SDK 版本为:1.0.0 及以后版本。
- 如果您想要快速地测试、请参考本文在几分钟内跑通 Demo。
- 极光推送文档网站上,有相关的所有指南、API、教程等全部的文档。包括本文档的更新版本,都会及时地发布到该网站上。
获取场景值
开发者可以通过下列方式获取场景值:
- 对于小程序,可以在 App 的 onLaunch 和 onShow,或wx.getLaunchOptionsSync 中获取上述场景值。
- 对于小游戏,可以在 wx.getLaunchOptionsSync 和 wx.onShow 中获取上述场景值
以下情况可以打开APP
- 当小程序从 1069 场景打开时,可以打开 APP
- 当小程序从 App 分享消息卡片(场景值1036)打开时,可以打开APP。
- 当小程序从以下场景打开时,保持上一次打开小程序时打开 App 能力的状态:
- 从其他小程序返回小程序(场景值1038)时(基础库 2.2.4 及以上版本支持)
- 小程序从聊天顶部场景(场景值1089)中的「最近使用」内打开时
- 长按小程序右上角菜单唤出最近使用历史(场景值1090)打开时
产品说明
根据您在 Portal 端配置的应用信息,使用魔链小程序SDK可以从小程序中唤起应用,传递参数,并跳转至指定页面
jmlink-mp-1.x.y-release.zip 集成压缩包内容
- libs/jmlink-mp-1.x.x.js
- SDK jmlink 开发包
- example
- 是一个完整的小程序项目,通过这个演示了 JMLink SDK 的基本用法,可以用来做参考。
本地工程配置
- 解压压缩包,将 libs 下文件放置入项目中,目录自定义,例复制到工程的 utils 下面.
- jmlink-mp-1.x.x.js
import JMlink from '../../utils/jmlink-mp-1.x.y.js'
import JMlink from '../../utils/jmlink-mp-1.x.y.js'
此代码块在浮窗中显示
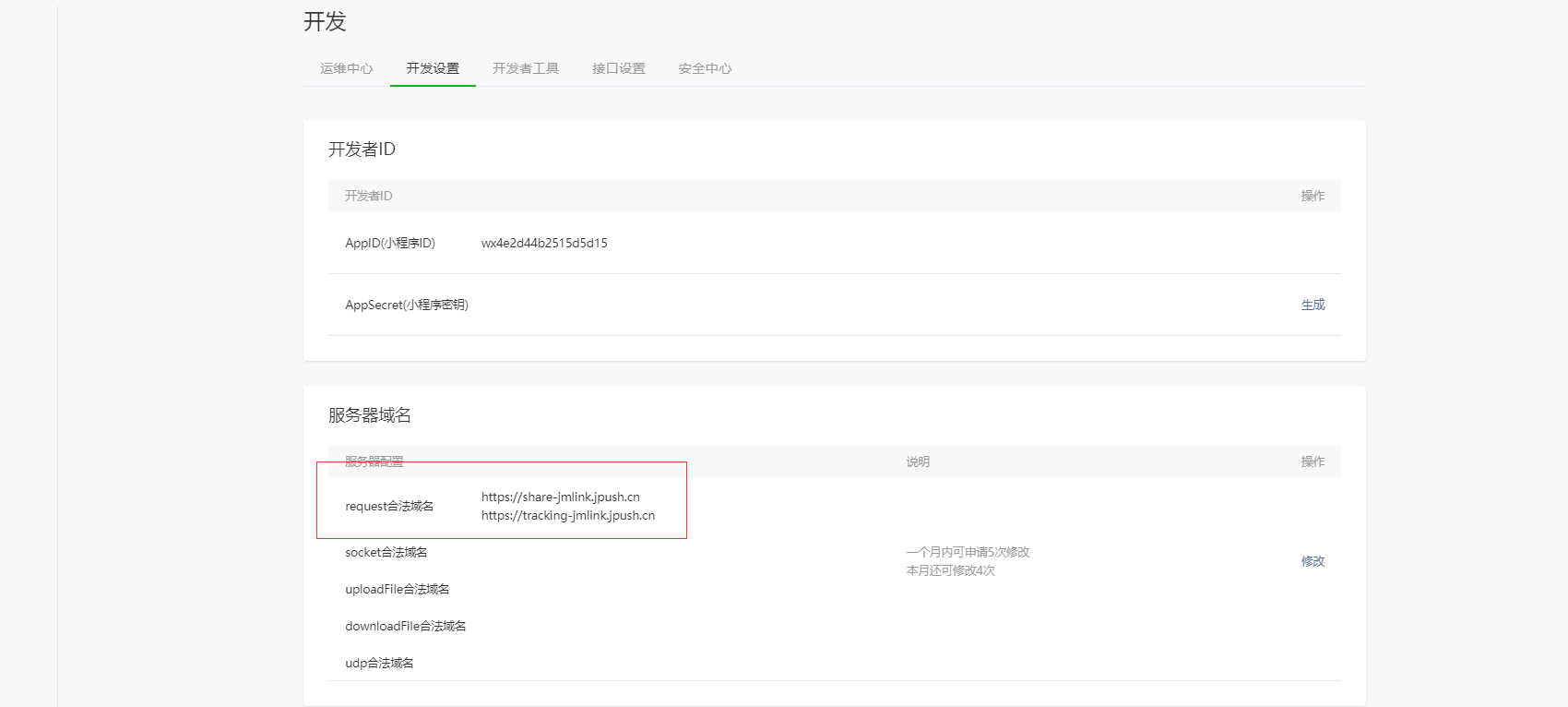
配置 request 合法域名
需要在微信公众平台开发设置中,添加以下为 request 合法域名:

在WHTML页面中准备一个或多个用于打开APP的button元素
<button open-type="launchApp" app-parameter="{{parameter}}" bindtap="click" binderror="launchAppError">打开APP</button>
<button open-type="launchApp" app-parameter="{{parameter}}" bindtap="click" binderror="launchAppError">打开APP</button>
此代码块在浮窗中显示
ps:需要添加bindtap,在click中调用SDK的click
更多 API
其他 API 的使用方法请参考接口文档:MiniProgram SDK API
运行 demo
压缩包附带的 example 是一个 API 演示例子。你可以直接运行起来测试。运行可参考小程序官方文档
技术支持
邮件联系:support@jiguang.cn
文档内容是否对您有帮助?