iOS SDK 集成指南
如果您是第一次使用 JMLink,建议您集成 SDK 之前,先熟悉 接入指南
一、SDK 说明
适用版本
本文匹配的 SDK 版本:v1.2.0 以后。 查看最近更新了解最新的 SDK 更新情况。
资源文件
包名为 jmlink-ios-{版本号}-release
- Libs 文件夹:包含头文件 JMLinkService.h,静态库文件 jmlink-ios-x.x.x.a,jbasic-ios-x.x.x.xcframework
- JiguangDemo 文件夹:示例
DEMO 使用
进入到 JiguangDemo 目录下,执行 pod install 命令安装 sdk,打开 JiguangDemo.xcworkspace 运行即可。
JiguangDemo为多个SDK拼接组装而成的Demo,使用cocoapods进行管理,如需手动集成请参考[手动导入]部分。
二、创建应用
在 JMLink 的管理 Portal 上创建应用,创建成功后自动生成 AppKey 用以标识该应用。
在应用设置 iOS 模块配置时,如果对 universal link 不太了解 请参考:控制台 UL 设置模块
详细图示见入门指南 《控制台使用指南 》创建应用
三、配置工程
3.1. 导入 SDK
选择 1: Cocoapods 导入
pod 'JCore', '4.2.8-jbasic' //必选项,使用 JCore 的 jbasic 版本(x.x.x-jbasic)
pod 'JMLink' // 必选项
注:如果无法导入最新版本,请执行 pod repo update master 这个命令来升级本机的 pod 库,然后重新 pod 'JMLink'
若同时集成 推送/认证/分析,请使用 JCore 标准版本或者无 IDFA 版本。
- 标准版本: pod 'JCore', '4.2.8'
- 无 IDFA 版本: pod 'JCore', '4.2.8-noidfa'
选择 2:手动导入
- 在极光官网下载最新 SDK
- 解压后,将 Lib 文件夹导入工程中(导入请选中 "Copy items if needed" )
3.2 基础配置
3.2.1 配置 Scheme
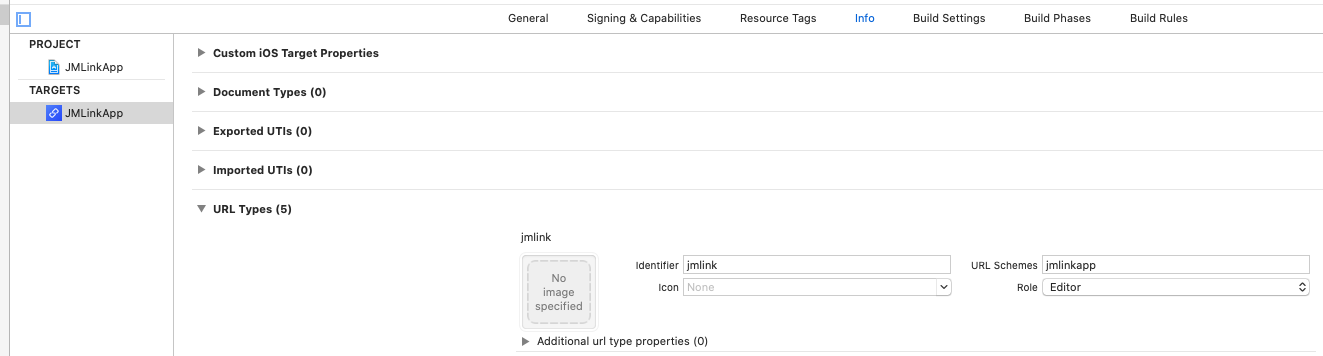
在Xcode里选则 Target -> Info -> URL Types,填写你在极光控制台设置的 Scheme,xcode 里和控制台的 scheme 必须填写一致,如图所示:

3.2.2 配置 universal link
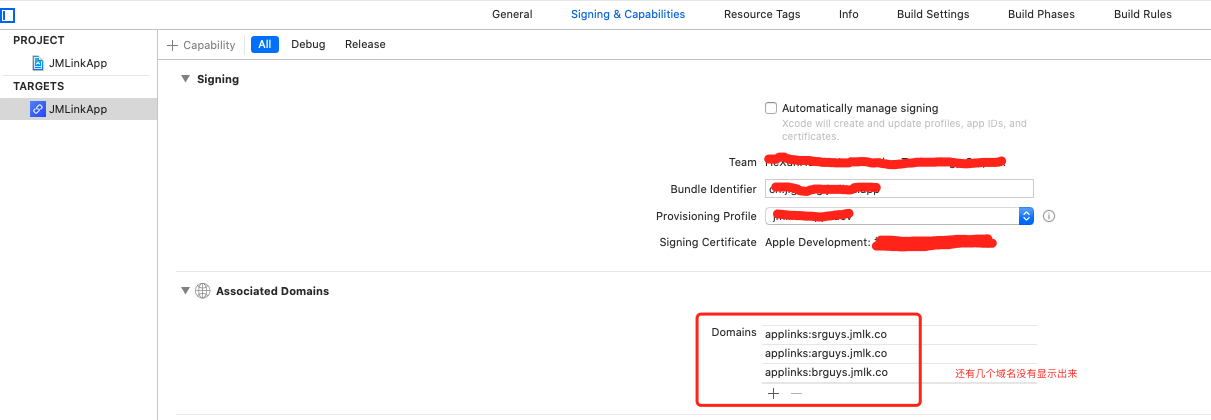
在 Xcode 里选择则 Target -> Capablities -> Associated Domains,填写极光魔链分配的域名,在控制台域名设置模块查看,把支持 universal link 的域名填入工程里。如图:

如果不熟悉 universal link 的配置流程可查看 接入指南-iOS 基础配置。
注意:
- 必须把支持
universal link的域名都填写到项目工程里,记得加前缀 applinks: - 建议把域名管理里面的域名都配置到工程里,避免前期不支持,后面又支持 universal link 的域名没有配置,导致跳转失败
四、SDK 初始化
在AppDelegate中,增加头文件的引用:
# import "JMLinkService.h"
在application: didFinishLaunchingWithOptions方法中调用setupWithConfig方法来初始化 SDK,如下代码所示:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
//如需使用 IDFA 功能请添加此代码并在初始化配置类中设置 advertisingId
NSString *idfaStr = [[[ASIdentifierManager sharedManager] advertisingIdentifier] UUIDString];
JMLinkConfig *config = [[JMLinkConfig alloc] init];
config.appKey = @"your appkey";
config.advertisingId = idfaStr;
[JMLinkService setupWithConfig:config];
}
五、功能集成
5.1 一链拉起功能
在 app 已安装的情况下,从各平台、各种浏览器拉起 app 并传递动态参数。
5.1.1 添加 Scheme 和 universal link 路由代码
//iOS9以下,通过url scheme来唤起app
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation {
[JMLinkService routeMLink:url];
return YES;
}
//iOS9+,通过url scheme来唤起app
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(nonnull NSDictionary *)options{
[JMLinkService routeMLink:url];
return YES;
}
//通过universal link来唤起app
- (BOOL)application:(UIApplication *)application continueUserActivity:(NSUserActivity *)userActivity restorationHandler:(void (^)(NSArray * _Nullable))restorationHandler{
[JMLinkService continueUserActivity:userActivity];
return YES;
}
// 处理 JMLink 一键唤起APP时传递的数据
[JMLinkService routeMLink:url];
//其他第三方回调
return YES;
5.1.2 获取一链拉起参数
建议是在启动 APP 时,就添加获取参数的回调方法
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions{
// SDK初始化
···
// 注册通用的的获取参数回调方法
[JMLinkService registerHandler:^(JMLinkResponse * _Nullable respone) {
dispatch_async(dispatch_get_main_queue(), ^{
// 拿到参数后,根据自身项目参数协议解析,处理跳转逻辑
});
}];
}
5.2 场景还原功能
在 app 未安装的情况下,从各平台、各种浏览器点击短链完成下载 APP,当在有效时间内点击打开 app 时获取设置的参数。
5.2.1 获取场景还原参数
建议是在启动 APP 时,就添加获取参数的回调方法
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions{
// SDK初始化
···
// 注册通用的的获取参数回调方法
[JMLinkService registerHandler:^(JMLinkResponse * _Nullable respone) {
dispatch_async(dispatch_get_main_queue(), ^{
// 拿到参数后,根据自身项目参数协议解析,自行处理跳转逻辑
});
}];
}
5.3 无码邀请功能
场景中免除填写邀请码,规避用户操作繁琐而带来的影响,提高转化率。如:APP 需要安装参数/游戏间邀请好友/地推活动/建立上下级关系,快速安装打开应用完成业务的奖励.
5.3.1 获取无码邀请参数
// 获取无码邀请中传回来的相关值
[JMLinkService getMLinkParam:nil handler:^(NSDictionary * _Nullable params) {
dispatch_async(dispatch_get_main_queue(), ^{
// 拿到参数后,根据自身项目参数协议解析
});
}];
注意:
- 此接口可以在任意地方调用
- 可重复调用会多次返回,后续不想再被触发,那么可以自己在业务调用成功时,设置一个标识。
六、更多 API
其他 API 的使用方法请参考接口文档:iOS SDK API
七、场景演示 Demo
八、技术支持
- 极光社区提问
- 邮件联系:support@jiguang.cn