SDK 集成指南
最近更新:2021-12-15
展开全部
SDK 集成指南
使用提示
本文是 JPush Quick App SDK 标准的集成指南文档。
匹配的 SDK 版本为:v1.0.0及以后版本。
- 如果您想要快速地测试、请参考本文在几分钟内跑通 Demo。
- 极光推送文档网站上,有相关的所有指南、API、教程等全部的文档。包括本文档的更新版本,都会及时地发布到该网站上。
产品说明
本文是 JPush Quick App SDK 标准的集成指南文档
主要场景:
快应用消息推送
快应用消息推送
此代码块在浮窗中显示
集成压缩包内容
- libs/jcore-quickapp-1.x.x.js
- SDK core 开发包
- libs/jpush-quickapp-1.x.x.js
- SDK push 开发包
- example
- 是一个完整的 Quick App 项目,通过这个演示了 JPush SDK 的基本用法,可以用来做参考。
Quick App 平台版本
SDK 支持在快应用平台 v1000 及以后版本上使用。
创建应用
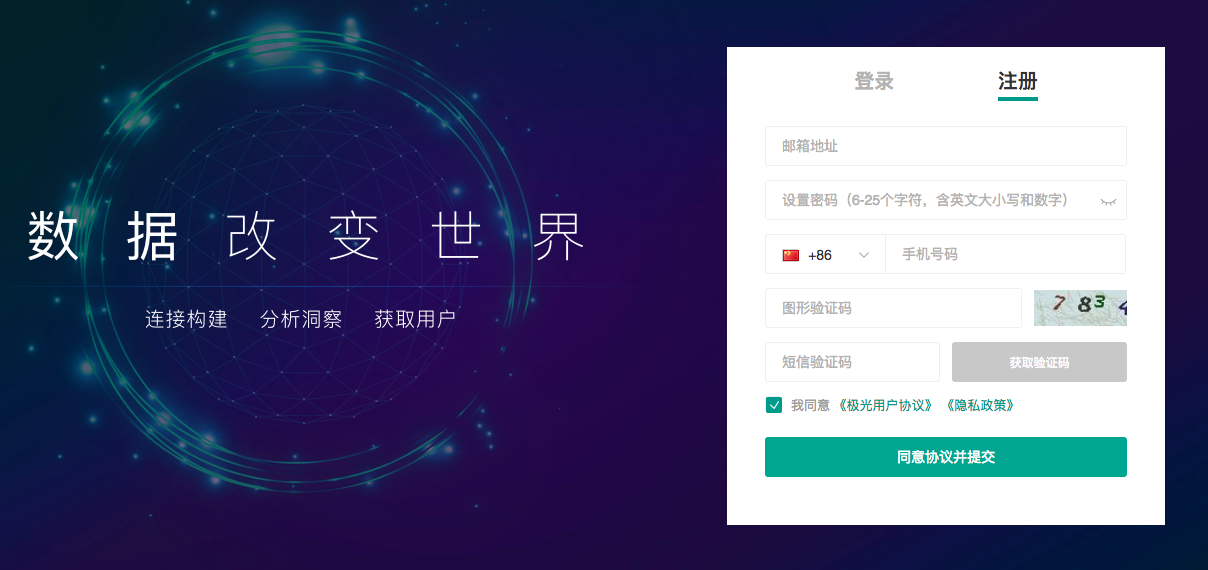
创建极光开发者帐号
请访问 极光推送官方网站注册您的极光账号。

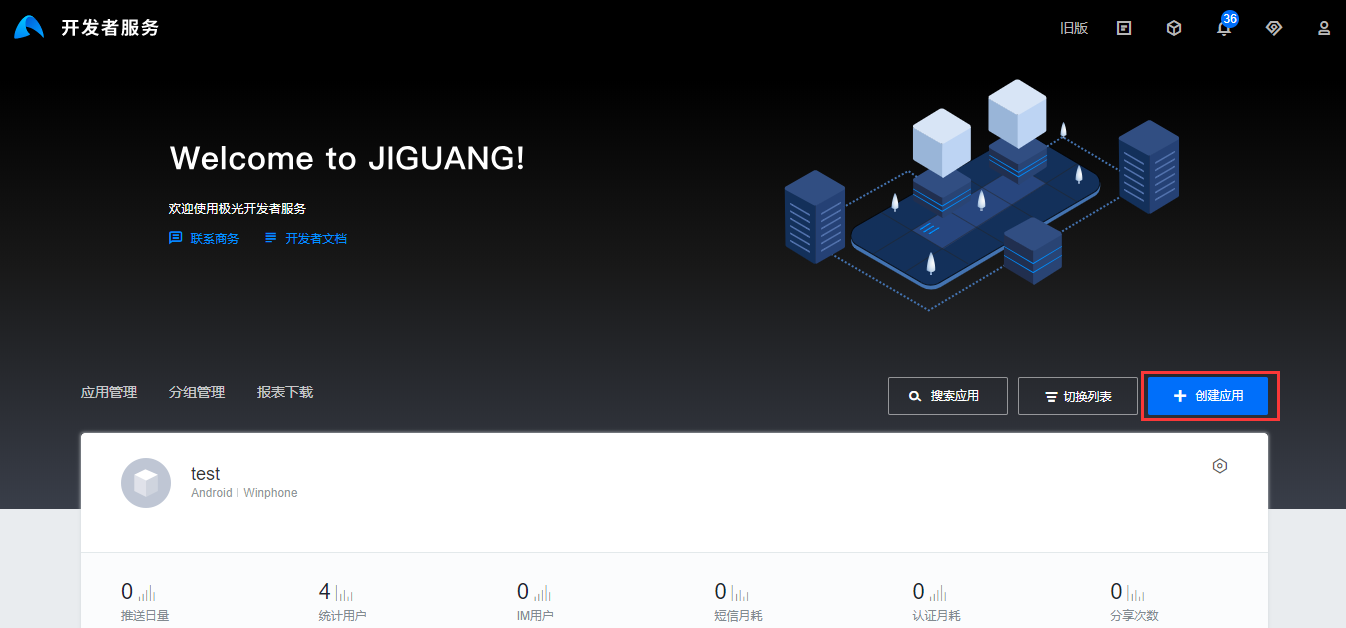
Portal上创建应用
使用注册账号登陆,进入极光控制台后,点击“创建应用”按钮,进入创建应用的界面。填上你的应用程序的名称以及应用包名这二项就可以了,最后点击最下方的 “创建我的应用”按钮,创建应用完毕。


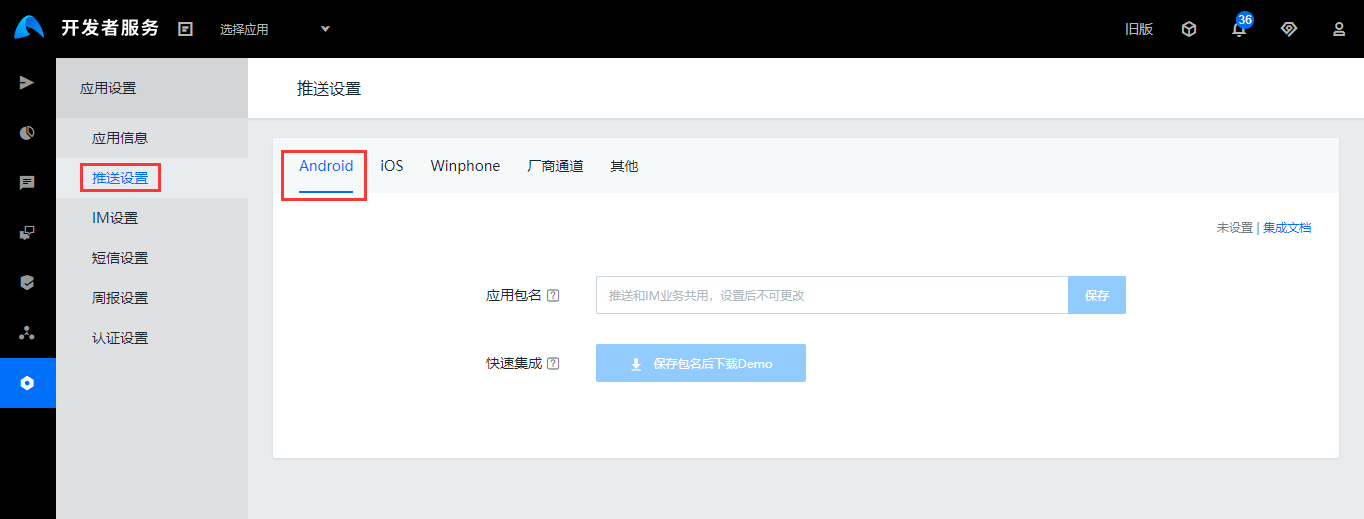
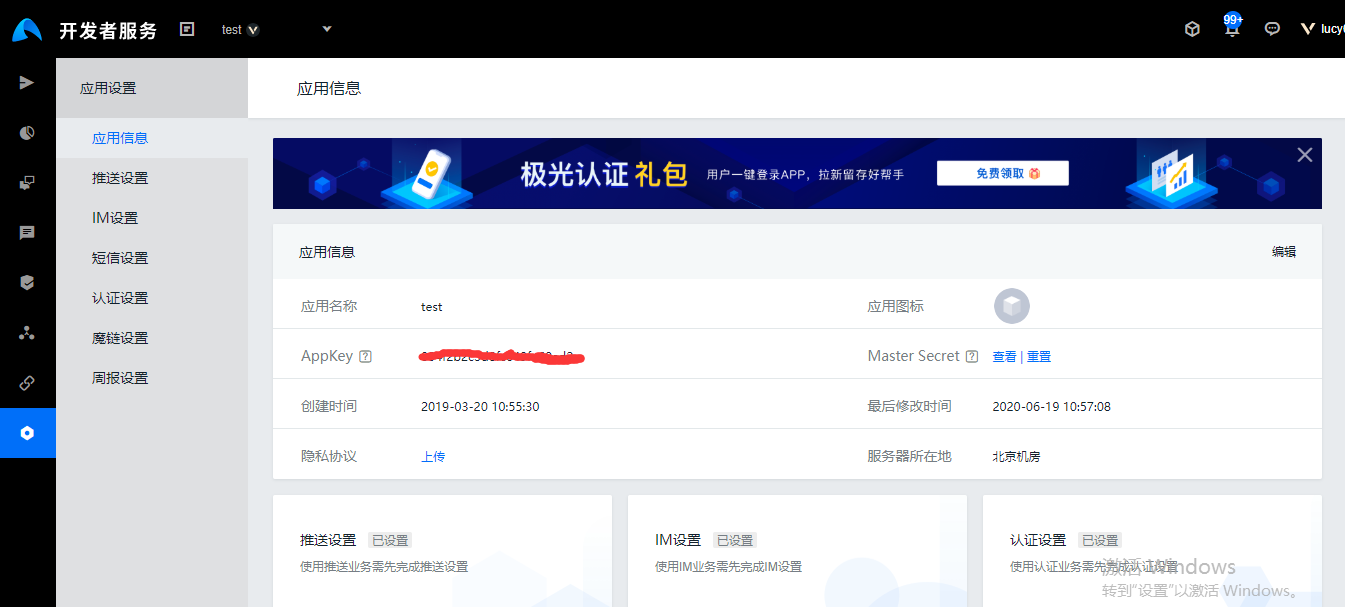
查看应用信息
创建应用之后返回用户主页面可以看到应用清单,点选你刚才创建的应用来查看应用信息。

本地工程配置
- 解压压缩包,将 libs 下的文件复制到工程的 libs 下面.
- jpush-quickapp-1.x.x.js。
配置 manifest.json
需要在 manifest.json 配置 SDK 所需的快应用平台依赖库和开启开应用日志。示例如下:
"features": [
{ "name": "system.prompt" },
{ "name": "system.router" },
{ "name": "system.shortcut" },
{ "name": "system.device" },
{ "name": "system.app" },
{ "name": "system.fetch" },
{ "name": "system.storage" },
{ "name": "system.cipher" },
{ "name": "system.network" },
{ "name": "service.push" },
{ "name": "system.geolocation" },
{ "name": "system.notification" },
{ "name": "system.wifi" },
{ "name": "system.websocketfactory"}
],
"config": {
"logLevel": "debug"
},
"features": [
{ "name": "system.prompt" },
{ "name": "system.router" },
{ "name": "system.shortcut" },
{ "name": "system.device" },
{ "name": "system.app" },
{ "name": "system.fetch" },
{ "name": "system.storage" },
{ "name": "system.cipher" },
{ "name": "system.network" },
{ "name": "service.push" },
{ "name": "system.geolocation" },
{ "name": "system.notification" },
{ "name": "system.wifi" },
{ "name": "system.websocketfactory"}
],
"config": {
"logLevel": "debug"
},
此代码块在浮窗中显示
添加 SDK 的 Nodejs 依赖库
该推送 SDK 需要依赖 nodejs 库,依赖方式及说明如下(如已经依赖相关模块则跳过):
使用对象复制
npm install lodash.clonedeep --save
npm install lodash.clonedeep --save
此代码块在浮窗中显示
使用数据压缩,减小流量
npm install pako --save
npm install pako --save
此代码块在浮窗中显示
使用数据加密,增加安全性
npm install crypto-js --save
npm install crypto-js --save
此代码块在浮窗中显示
SDK 初始化
设置调试模式:参数为 true 表示打开调试模式,可看到 SDK 的日志。
JPushInterface.setDebugMode(boolean isDebugMode);JPushInterface.setDebugMode(boolean isDebugMode);此代码块在浮窗中显示在 app.ux 中导入 SDK 并使用 AppKey 初始化:
import { JPushInterface } from './libs/jpush-quickapp-1.0.0' export default { showMenu: util.showMenu, createShortcut: util.createShortcut, onCreate(){ JPushInterface.setDebugMode(true); this.JPushInterface = JPushInterface.init(this, "your appkey", "test-channel") } }import { JPushInterface } from './libs/jpush-quickapp-1.0.0' export default { showMenu: util.showMenu, createShortcut: util.createShortcut, onCreate(){ JPushInterface.setDebugMode(true); this.JPushInterface = JPushInterface.init(this, "your appkey", "test-channel") } }此代码块在浮窗中显示
ps:建议将 JPushInterface 对象设置为全局的方法,暴露给每个页面使用,无需重复导入,需要时使用 this.$app.JPushInterface 调用 SDK 相关方法。
更多 API
其他 API 的使用方法请参考接口文档:Quick App SDK API
运行 demo
压缩包附带的 example 是一个 API 演示例子。你可以直接运行起来测试。运行可参考 Quick App 官方文档
统计推送点击数
由于快应用没有专门的推送点击处理接口,所以我们需要在能够被推送点击到的页面增加点击上报代码。 在对应的页面的 onInit 和 onRefresh 接口中添加该接口调用。
onInit(query) {
this.$app.JPushInterface.notificationReceive(query, (param) =>{
})
},
onRefresh(query) {
this.$app.JPushInterface.notificationReceive(query, (param) =>{
})
}
param 为 JPush 透传参数
onInit(query) {
this.$app.JPushInterface.notificationReceive(query, (param) =>{
})
},
onRefresh(query) {
this.$app.JPushInterface.notificationReceive(query, (param) =>{
})
}
param 为 JPush 透传参数
此代码块在浮窗中显示
技术支持
邮件联系:support@jiguang.cn
文档内容是否对您有帮助?