如何实现数字角标
通道支持说明
由于不同手机系统的限制,仅部分通道支持角标展示,支持情况如下:
| 手机类型 | 极光通道 | 厂商通道 | 是否需要配置 |
|---|---|---|---|
| iOS | - | 支持 | 是 |
| 华为 | 支持 | 支持 | 是 |
| 荣耀 | 支持 | 支持 | 是 |
| 小米 | 支持 | 支持 | 否 |
| vivo | 支持 | 支持 | 是 |
| OPPO | 不支持 | 支持 | 是 |
| 魅族 | 不支持 | 不支持 | - |
注意:仅 JPush SDK 4.4.0 及以上版本支持 vivo 角标。
iOS 角标
JPush 封装 badge 功能,允许应用上传 badge 值至 JPush 服务器,由 JPush 后台帮助管理每个用户所对应的推送 badge 值,简化了设置推送 badge 的操作。
支持的版本
开始支持的版本:1.7.4
上传本地角标值
设置 JPush 服务器中存储的 badge 值,接口如下:
+ (BOOL)setBadge:(int)value
- value 取值范围:[0,99999]
- 本地仍须调用
[application setApplicationIconBadgeNumber:0]函数设置图标上显示的 badge 值。
服务端设置
服务端推送时需要在 ios 字段下设置 badge 值。
| 关键字 | 类型 | 选项 | 含义 | 说明 |
|---|---|---|---|---|
| badge | int | 可选 | 应用角标 |
//服务端发送 json 消息串
{
"notification": {
"ios": {
"alert": "hello, JPush!",
"badge": "+1" //可传值为N,+N,-N, 0表示清除。
}
}
}
清除角标
1.点击通知时,客户端需要调用原生接口 setApplicationIconBadgeNumber 清除本地角标显示值。
- (void)applicationWillEnterForeground:(UIApplication *)application {
[application setApplicationIconBadgeNumber:0];
[application cancelAllLocalNotifications];
}
2.清空 JPush 服务器中存储的 badge 值,即 [setBadge:0],接口如下:
+ (void)resetBadge
华为/荣耀角标
支持的版本
华为开始支持的版本:3.3.6 荣耀开始支持的版本:4.7.0
客户端配置
华为设备 EMUI 8.0 及以上、荣耀设备 Magic UI 5.0+ 支持数字角标展示,需要在 AndroidManifest.xml 里配置指定的权限 :
<uses-permission android:name="com.huawei.android.launcher.permission.CHANGE_BADGE "/>
<uses-permission android:name="com.hihonor.android.launcher.permission.CHANGE_BADGE" />
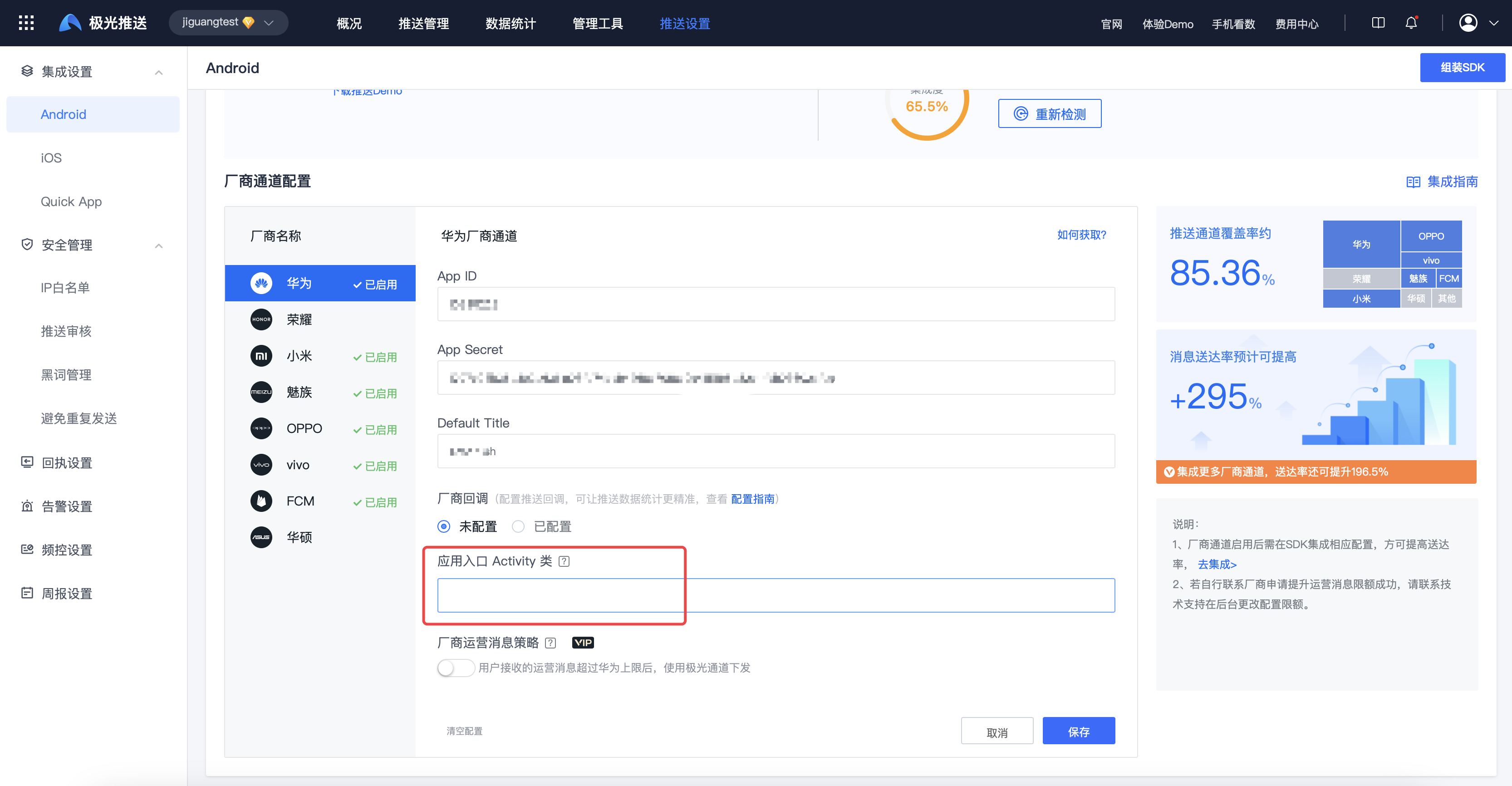
控制台设置
若集成了厂商通道,需要在【消息推送】-【推送设置】-【集成设置】-【华为/荣耀】点击编辑配置应用入口 Activity 类。注意必须是应用入口 Activity 类,且荣耀和华为厂商配置一致,否则无法显示角标。
服务端设置
完成客户端和控制台配置后,服务端推送时在 android 字段下配置 badge_class、badge_add_num 或 badge_set_num 字段,则可显示角标。
- badge_add_num 表示设置角标数字累加值,在原角标的基础上进行累加。
- badge_set_num 表示设置角标数字固定值。
| 关键字 | 类型 | 选项 | 含义 | 说明 |
|---|---|---|---|---|
| badge_add_num | int | 可选 | 设置角标数字累加值,在原角标的基础上进行累加 | 举例:badge_add_num 取值为 1,原角标数为 2,发送此角标消息后,应用角标数显示为 3。 |
| badge_set_num | int | 可选 | 设置角标数字固定值 | |
| badge_class | string | 可选 | 桌面图标对应的应用入口 Activity 类, 比如“com.test.badge.MainActivity” |
//服务端发送 json 消息串
{
"notification": {
"android": {
"alert": "hello, JPush!",
"badge_add_num": 1, //角标增加值,取值范围1-99
"badge_set_num": 1, //角标固定值,取值范围0-99
"badge_class": "com.test.badge.MainActivity", //默认为 APP 的主 Activity
}
}
}
清除角标
点击通知时,客户端需要手动清除角标数:
接口定义
public static void setBadgeNumber(Context context, int num)
参数说明
- context 是应用的 ApplicationContext
- num 新的角标数字,传入负数将会修正为0
示例如下:
JPushInterface.setBadgeNumber(this,0);
小米角标
小米 MIUI 6 及以上设备支持数字角标,小米系统自动处理数字角标展示功能,默认收到通知+1处理,打开 App 清零。
vivo 角标
vivo 设备仅支持走极光通道时可以显示角标。
支持版本
开始支持的版本:4.4.5
客户端配置
1.vivo 需要在 AndroidManifest.xml 里配置指定的权限:
<uses-permission android:name="com.vivo.notification.permission.BADGE_ICON" /> />
2.“桌面图标角标”默认关闭,需要用户手动开启。
- 开启路径:“设置”-“通知与状态栏”-“应用通知管理”-应用名称-“桌面图标角标”。
- 未成功接入“桌面图标角标”的应用,无“桌面图标角标”选项。
- 视OS版本差异,“桌面图标角标”名称可能为“应用图标标记”或“桌面角标”。
3.只有走极光通道,有 onNotifyMessageArrived 回调的前提下,角标才可生效。
服务端设置
完成客户端配置后,服务端推送时在 android 字段下配置 badge_add_num 和 badge_class 字段,则可显示角标。
| 关键字 | 类型 | 选项 | 含义 | 说明 |
|---|---|---|---|---|
| badge_add_num | int | 可选 | 角标数字,取值范围1-99 | 建议 badge_add_num 配置为1; 举例:badge_add_num 配置1,应用之前角标数为2,发送此角标消息后,应用角标数显示为3。 |
//服务端发送 json 消息串
{
"notification": {
"android": {
"alert": "hello, JPush!",
"badge_add_num": 1, //角标增加值,取值范围1-99
"badge_class": "com.test.badge.MainActivity", //默认为 APP 的主 Activity
}
}
}
清除角标
点击通知时,客户端需要手动清除角标数:
接口定义
public static void setBadgeNumber(Context context, int num)
参数说明
- context 是应用的 ApplicationContext
- num 新的角标数字,传入负数将会修正为0
示例如下:
JPushInterface.setBadgeNumber(this,0);