数据校验操作指南
定义
集成 SDK 后,若需要测试数据源是否有正常上报,可以使用数据校验功能。客户端通过扫码拉起配置的 URL scheme 进入数据校验模式,可以在控制台上查看该 CUID 的数据上报情况。其他说明参考 数据校验定义。
数据校验模式下产生的数据均为测试数据,与生产环境的数据完全隔离,不影响生产环境的数据统计准确性。
前提条件
Android
- 在需检验的 APP 内集成极光 SDK,并添加 URL scheme,详情参考 Android SDK 集成指南。
- 按照下文校验步骤操作。
iOS
- 在需检验的 APP 内集成极光 SDK,并添加 URL scheme,详情参考 iOS SDK 集成指南。
- iOS 需额外配置以下代码,方可进入「数据校验」模式,详情参考 API 文档:
该接口在使用浏览器扫二维码时调用。
// 具体使用方法参考 demo - (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<UIApplicationOpenURLOptionsKey, id> *)options {[JOPERATEService openDebugMode:url]; return YES; }// 具体使用方法参考 demo - (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<UIApplicationOpenURLOptionsKey, id> *)options {[JOPERATEService openDebugMode:url]; return YES; }此代码块在浮窗中显示 - 按照下文校验步骤操作。
微信小程序
- 在需检验的 APP 内集成极光 SDK,详情参考 微信小程序集成指南。
- 微信小程序需额外配置以下代码,方可进入「数据校验」模式,详情参考 API 文档:
该接口在使用浏览器扫二维码时调用。
//扫码进入数据校验模式 wx.scanCode({ success (res) { let debug = joperate.openDebugMode(res.result) } })//扫码进入数据校验模式 wx.scanCode({ success (res) { let debug = joperate.openDebugMode(res.result) } })此代码块在浮窗中显示 - 按照下文校验步骤操作。
Web
在需检验的 APP 内集成极光 SDK,详情参考 Web SDK 集成指南。
Web 需额外配置以下代码,方可进入「数据校验」模式,详情参考 API 文档:
该接口在使用浏览器扫二维码时调用。
window.JOperateInterface.openDebugMode()window.JOperateInterface.openDebugMode()此代码块在浮窗中显示按照下文校验步骤操作。
校验步骤
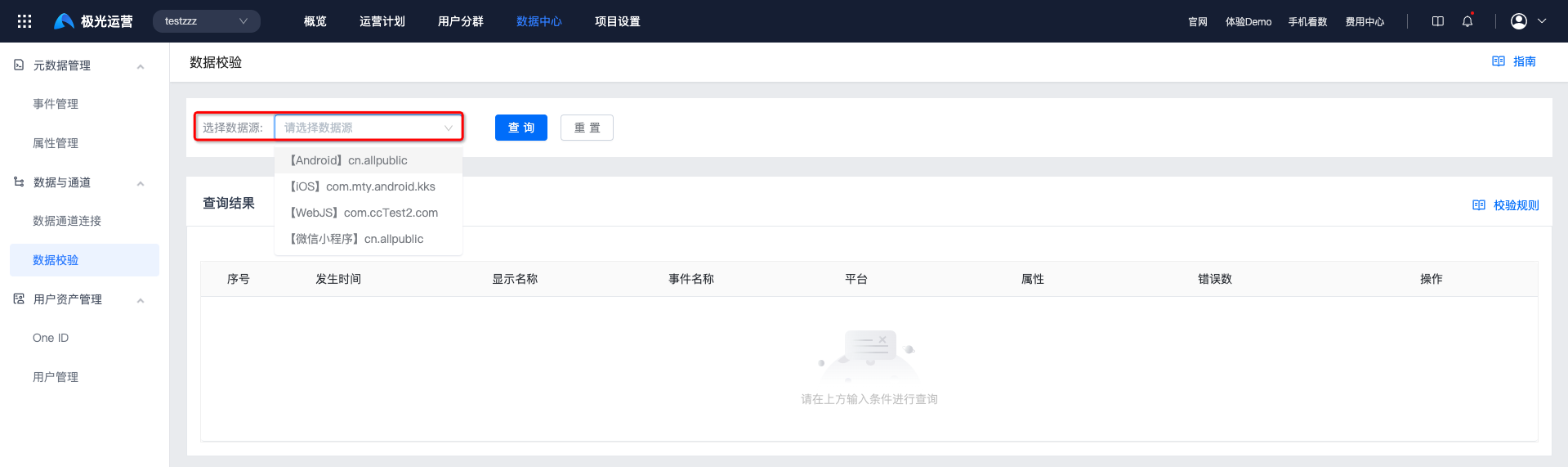
1.进入【数据中心】-【数据与通道】-【数据校验】页面,选择您需要校验的数据源。
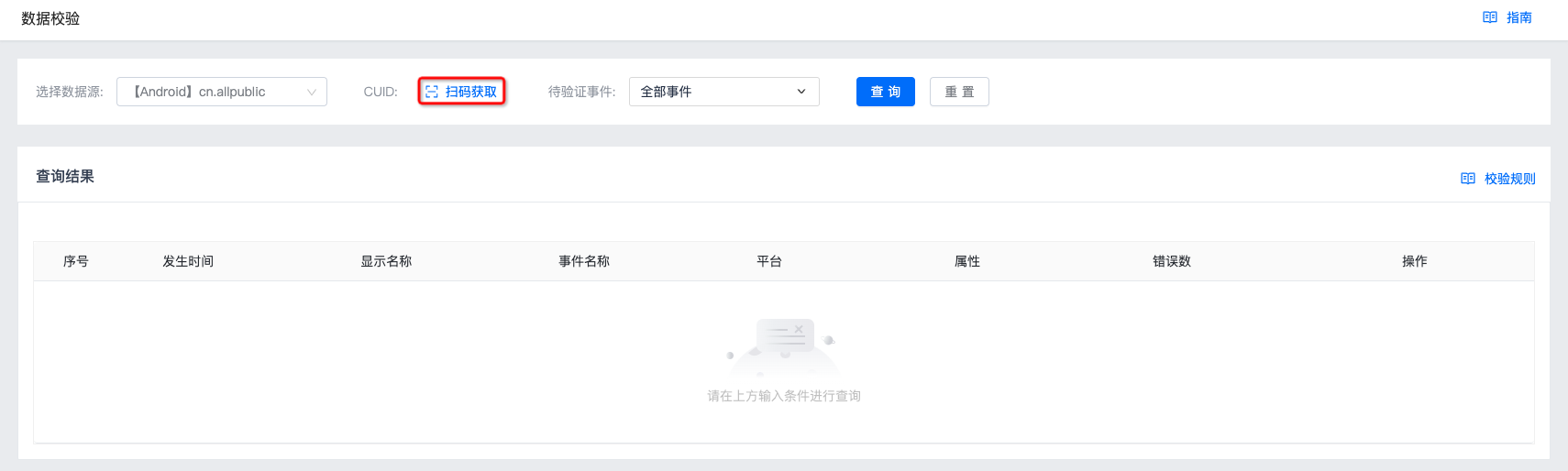
 2.点击 CUID 右侧的“扫码获取”。
2.点击 CUID 右侧的“扫码获取”。

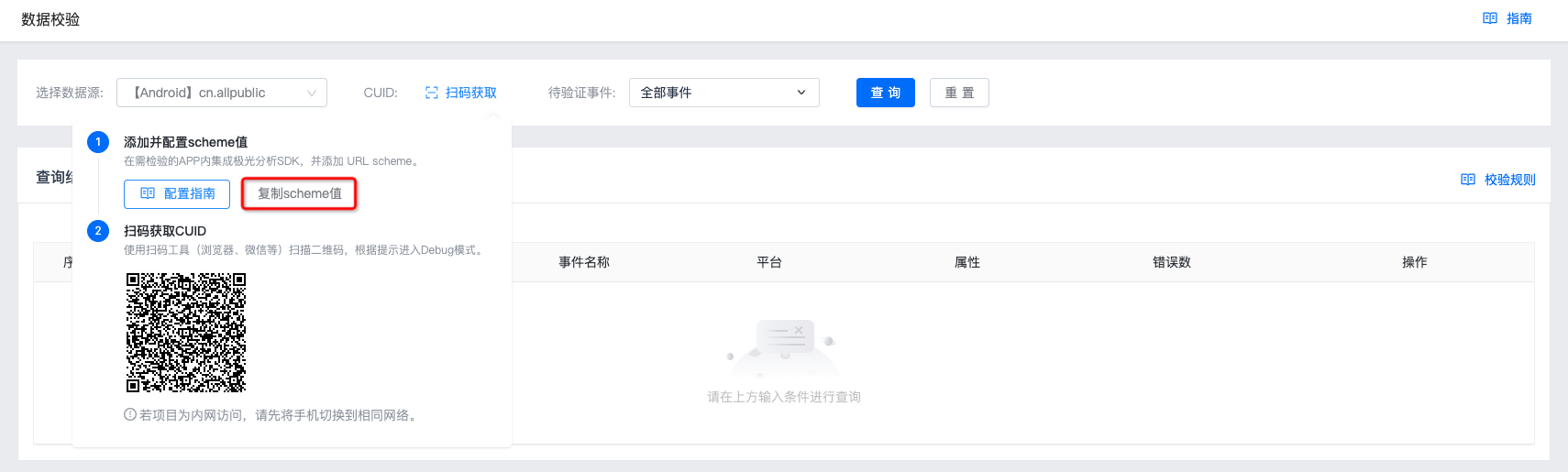
若选择的是 Android、iOS 和小程序,使用扫码工具(浏览器、微信等)扫描二维码,根据提示进入数据校验模式。
若Android 和 iOS集成时没有配置 scheme 值,点击“复制 scheme 值”,并按照“配置指南”配置 scheme 值。

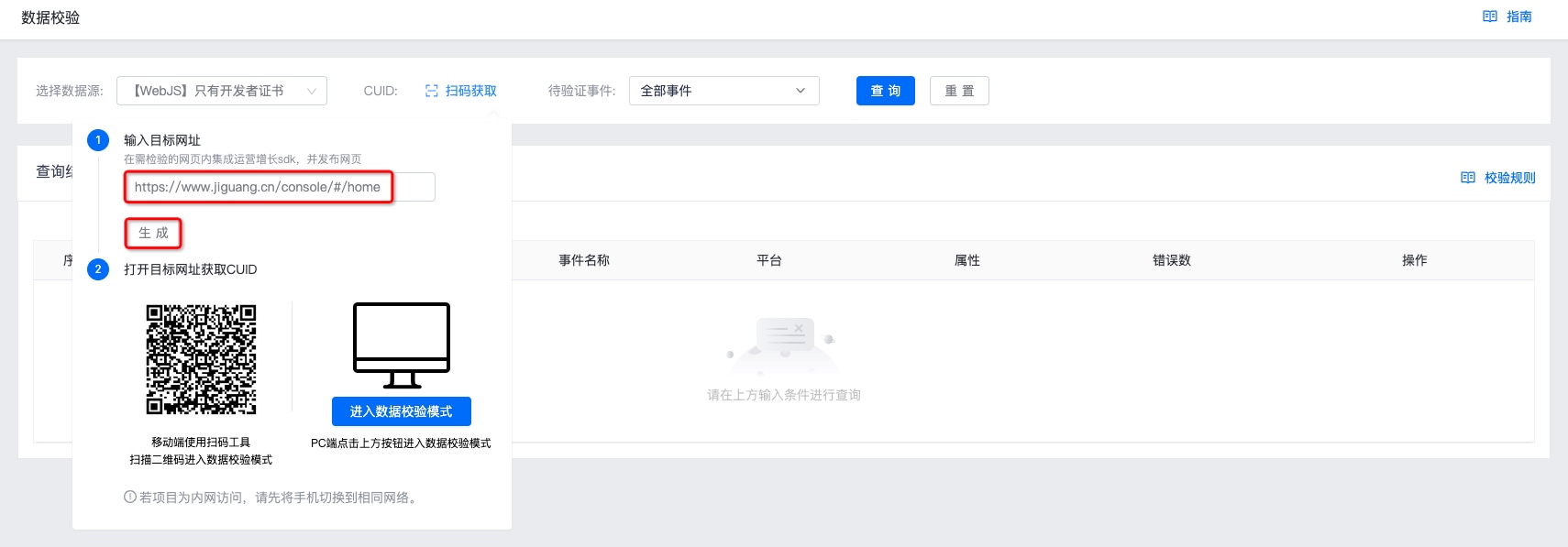
若选择的是 Web,填写已经集成极光分析 SDK 并发布的网页,点击“生成”。
- 移动端使用扫码工具扫描二维码进入数据校验模式。
- PC端点击按钮进入数据校验模式。

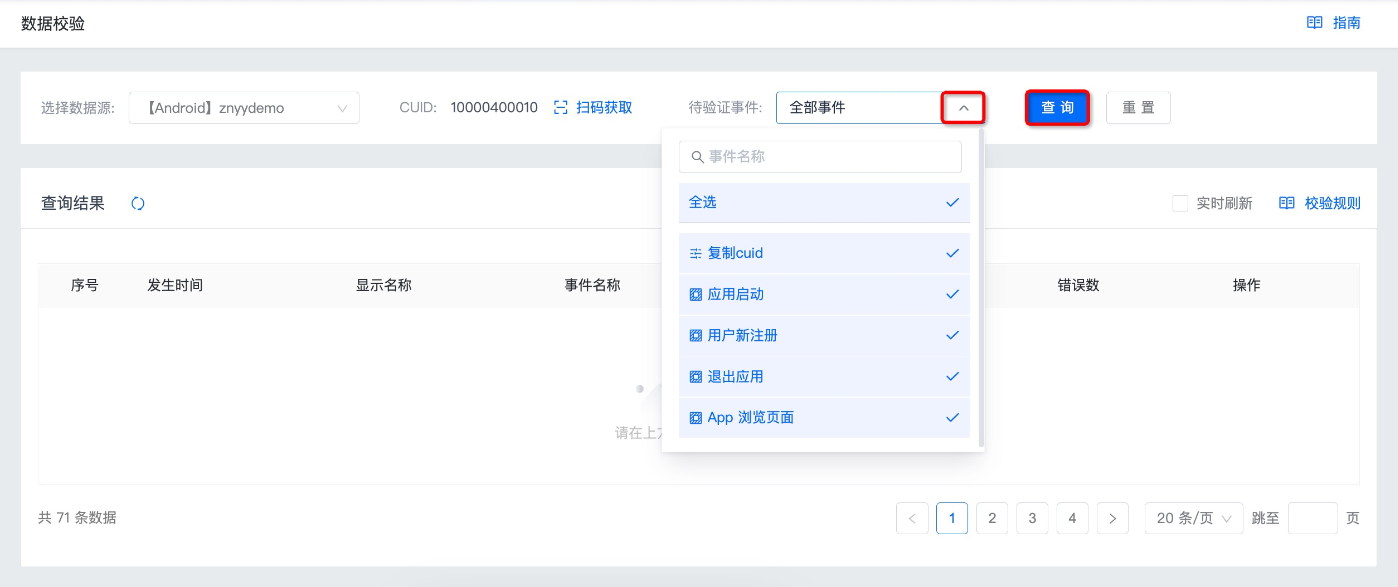
3.进入数据校验模式后,会显示具体的 CUID,若需要按照事件进行筛选,选择对应的事件后点击“查询”。
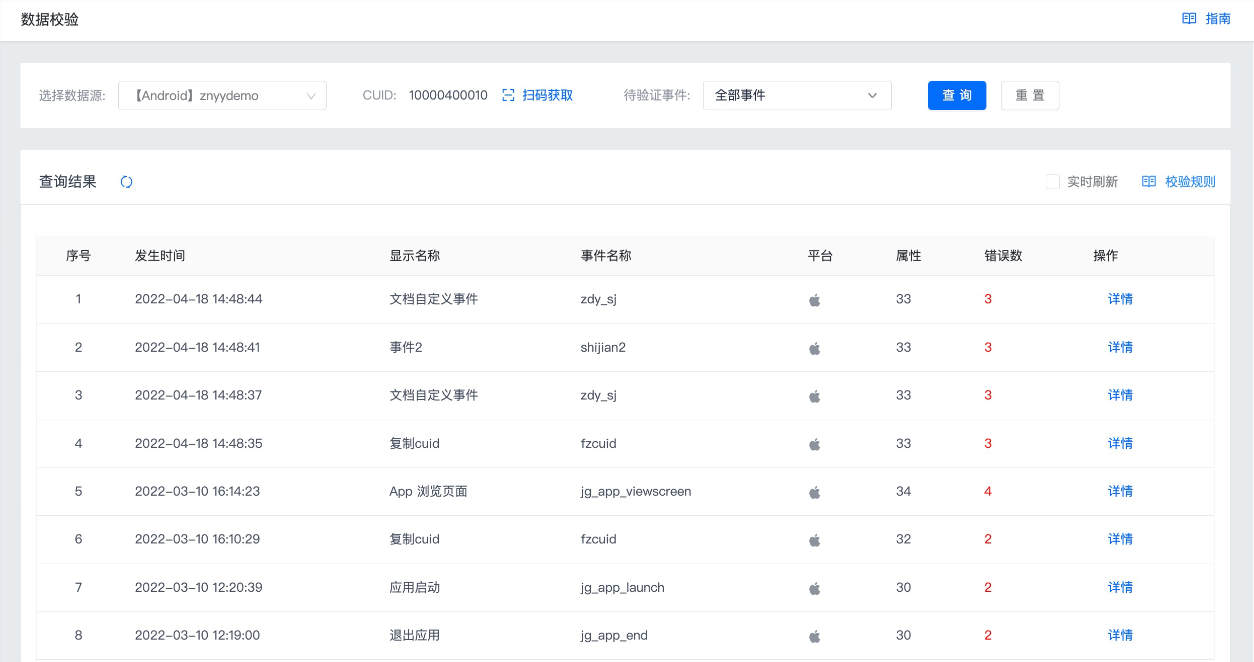
 4.数据校验页面会显示这个 CUID 的事件上报情况。
4.数据校验页面会显示这个 CUID 的事件上报情况。

查看数据校验
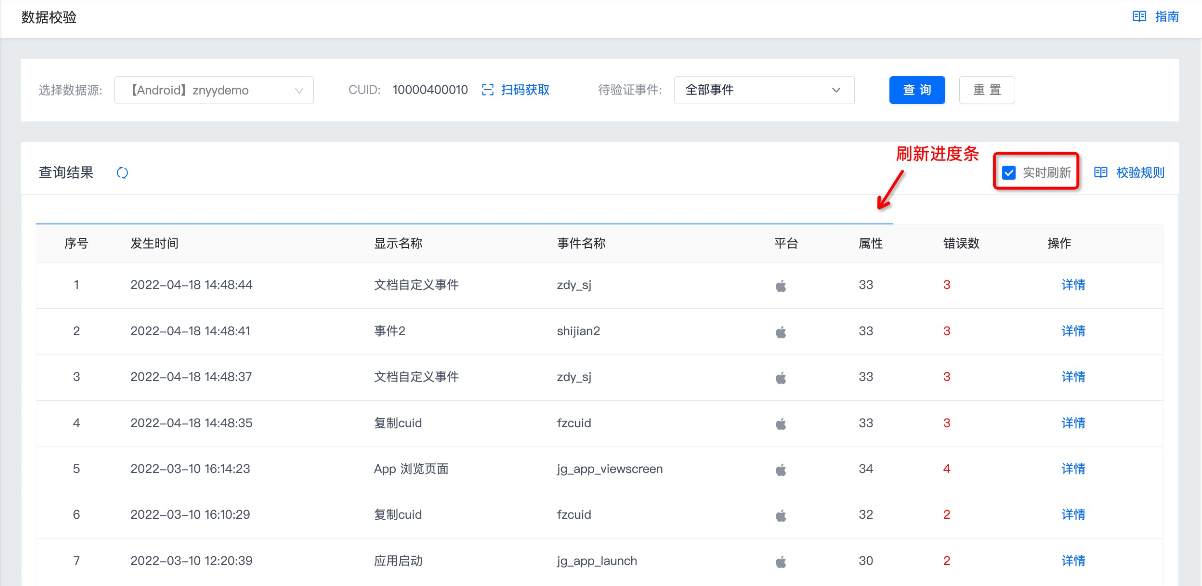
实时刷新
若需要查看实时数据,勾选“实时刷新”。

校验详情
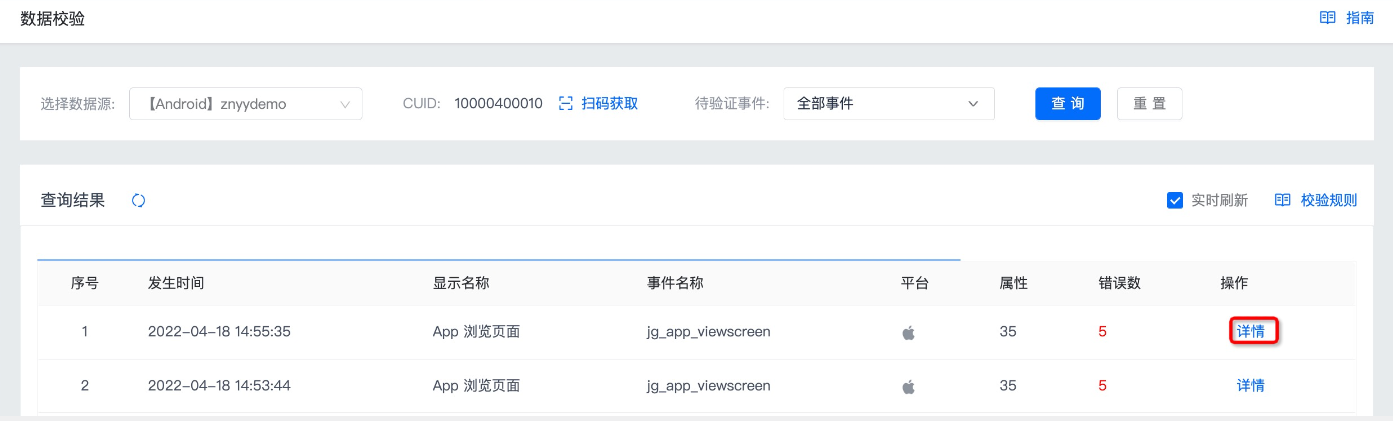
1.查询结果显示事件的发生时间、显示名称、事件名称、平台、属性和错误数,详细的上报情况可以点击“详情”进行查看。校验规则和错误说明详见 数据校验定义文档。

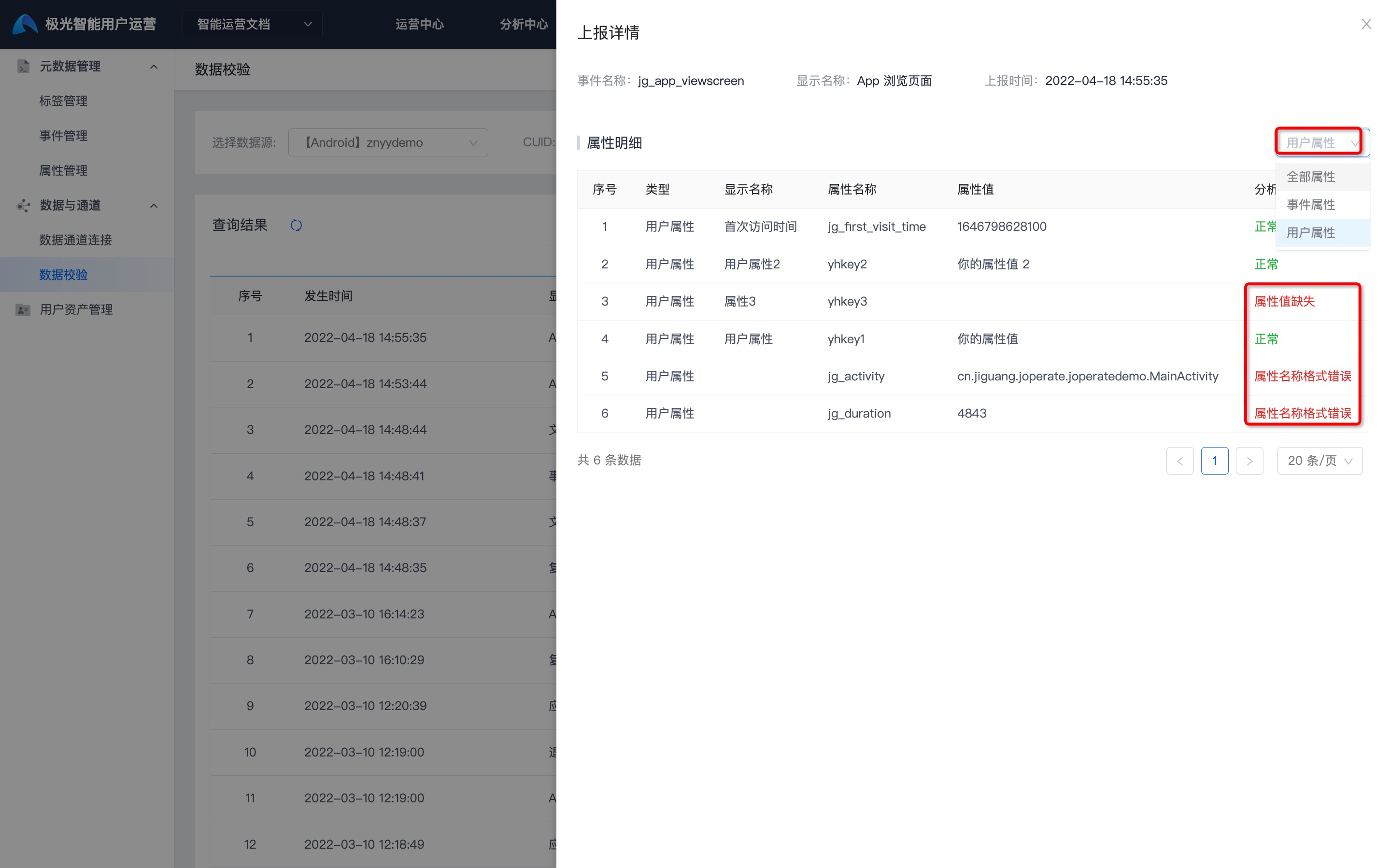
2.点击属性明细右侧的“全部属性”可以切换为事件属性或用户属性,若属性上报正常,分析处会显示“正常”,若属性上报错误,则会显示对应的错误原因。

退出数据校验模式
当 App 从后台退出进程后,SDK 将自动关闭数据校验模式。